In der Softwareentwicklung spielt für uns nicht nur Qualität, sondern auch Zeit eine entscheidende Rolle. Effizient entwickeln bedeutet, bereits existierende Ressourcen sinnvoll zu nutzen. Diese müssen nicht nur vorhanden sein, sondern auch leicht zugänglich. Was die Show am Laufen hält, findet Backstage statt. Dort findet sich alles, was unsere Software Engineers für die Projektarbeit brauchen.
 Werfen Sie mit uns einen Blick in unseren Backstage-Bereich (© Foto von Adi Goldstein auf Unsplash)
Werfen Sie mit uns einen Blick in unseren Backstage-Bereich (© Foto von Adi Goldstein auf Unsplash)
Die Suche nach ähnlichen Lösungen anderer Projekte, Dokumentationen, Entwicklungsleitfäden, Testergebnissen, Lösungsskizzen und Ansprechpartnern ist sehr aufwendig. Oft werden daher Projektteile kopiert, oder das Rad mehrfach erfunden. Was effizient sein sollte, wird zum wahren Zeitfresser, zumal die Informationen über verschiedene Systeme hinweg verteilt sind und der Zugang zum Code meist restriktiv ist. Nicht aber im Backstage.
Backstage ist unser Entwicklerportal – eine Software, die Informationen aus den verschiedenen Systemen aggregiert und typische Aufgaben vereinfacht.
Wir haben uns die Aufgabe gestellt, die Basisinformationen für unsere Projekte zugänglich zu machen, sodass Mitarbeitende wissen, woraus Projekte bestehen, wer daran arbeitet und welche Skills dabei erworben wurden. Wir wollen, dass Best Practices mit einem Mausklick anwendbar sind und die projektübergreifende Kommunikation über die Kaffeeküche hinweg anregen.
Was ist Backstage?
Backstage ist eine Lösung, zum Bau eines Entwicklerportals – ein Framework, kein Produkt. Es ist ein Open Source Projekt und wird von Spotify und seiner Community entwickelt. Seit März 2022 ist Backstage als CNCF Incubator Projekt akzeptiert worden. Die Funktionalitäten werden als Plugins eingebunden, sodass jedes Entwicklerportal einzigartig ist und den eigenen Bedürfnissen angepasst werden kann. Wir haben uns für Backstage entschieden, weil wir Open Source schätzen und erwarten, dass Backstage langfristig eine ähnliche Bedeutung wie Kubernetes haben wird.
Styling und Customizing
Der erste Eindruck, den ein Software Engineer auf diesem Portal erhält, ist visuell. Aus diesem Grund haben wir unser Corporate Design in ein Backstage-Theme übertragen. Diese visuelle Integration haben wir auf der Homepage erweitert, indem wir Kacheln für typische Entwicklungsaufgaben hinzugefügt haben. Ein Beispiel dafür ist unsere Zeiterfassung, die dynamisch anzeigt, wie viele Stunden in der aktuellen Woche bereits gebucht wurden. Dadurch bietet die Homepage einen Mehrwert im Vergleich zu einem einfachen Link. Zusätzlich ist auf der Homepage, im Sinne des Self-Service-Portals, auch die Dokumentation und eine interaktive Tour integriert. Durch die Verwendung verschiedener Farben kommunizieren wir außerdem Unterschiede zwischen Projektkomponenten und technischen Komponenten, um eine schnellere Orientierung zu ermöglichen.
Das Customizing, wie die Zeiterfassungskachel – und dies gilt für alle Erweiterungen von Backstage – werden über Plugins bereitgestellt. Die Community, Spotify und deren Partner haben eine sehr umfangreiche Sammlung zusammengetragen. Die Herausforderung ist daher, die passenden Plugins zu nutzen und so anzupassen, dass sie Ihren Zweck im Sinne der Projektvision erfüllen. Für uns gab es im Fall der Zeiterfassung kein passendes Plugin, daher haben wir es selbst geschrieben.
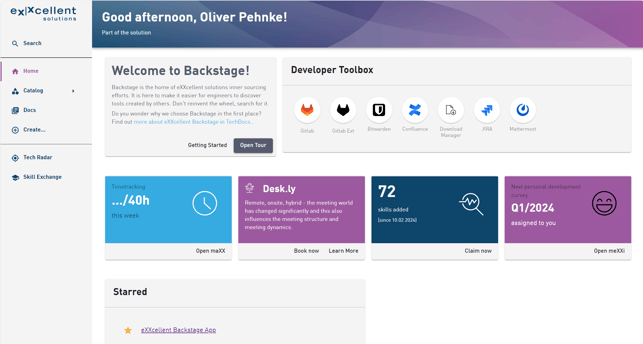
 Backstage Homescreen – Unser Styling und Customizing (© eXXcellent solutions)
Backstage Homescreen – Unser Styling und Customizing (© eXXcellent solutions)
Softwareprojekte im Katalog
Backstage bietet ein Katalog-Modell an, um so ziemlich alles strukturiert erfassen zu können. In einem Unternehmen, das Software-Dienstleistungen anbietet, ist es für uns entscheidend, den Überblick zu Projekten und deren Technologien zu behalten.
Unser strukturierter Katalog in Backstage enthält daher Kunden, Projekte, fachliche und technische Komponenten, Ressourcen und Teams sowie einzelne Personen und deren Skills. Die Daten pflegen wir dezentral in den Projekten in YAML-Dateien, deren Ort in Backstage registriert ist und regelmäßig für die Darstellung und Suche aufbereitet wird. Dadurch entsteht ein übersichtliches und stets aktuelles Bild, das allen zur Verfügung steht. So kann man nun vom Kunden über das Projekt zum Team oder den fachlichen Komponenten und dann zu den technischen Komponenten navigieren.
Verknüpfung mit technischen Komponenten
Um unsere Softwareprojekte schnell und kosteneffizient aufzusetzen, nutzen wir neben individuellen projektbezogenen Bestandteilen, auch Technologien, die Open Source als auch Closed Source sein können. Diese haben wir als eigene Entitäten, d.h. technische Komponenten erfasst. Ein Open Source Beispiel solch einer Komponente ist Hibernate, ein Closed Source Beispiel SAP Netweaver. Backstage verknüpft diese Komponenten automatisch anhand des Namens zu einem Graph, weil wir sie als Abhängigkeiten an den eigenen Projektkomponenten modellieren. Dadurch entsteht nicht nur Transparenz über die genutzten Technologien, sondern auch die Möglichkeit, Abhängigkeiten und Synergieeffekte zu analysieren. Entwickler:innen können so leichter entscheiden, welche Open Source Komponenten am besten zu ihren Anforderungen passen und welches Team damit Erfahrungen hat. Wir haben das Entity Model an dieser Stelle erweitert, um die Open Source Komponenten leichter von den projektbezogenen Komponenten abzugrenzen.
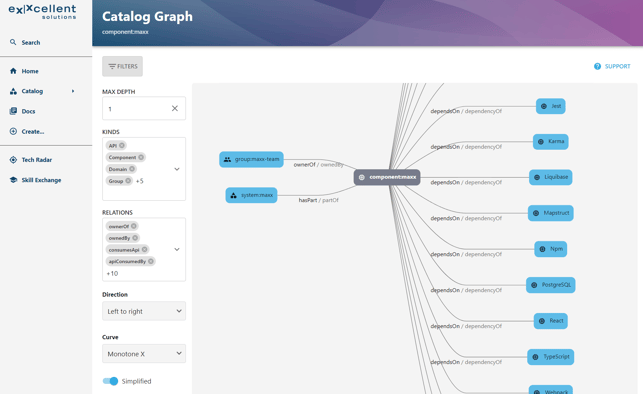
Technische Abhängigkeiten im Projekt "maXX", unser Zeiterfassungstool (© eXXcellent solutions)
Verknüpfung Skills
Kein Software Engineer arbeitet bei uns allein. Oft ist es notwendig, Expertenwissen hinzuzuziehen, um bestimmte Probleme zu lösen oder neue Technologien zu implementieren. Wir haben in Backstage daher SkillExchange von Spotify lizensiert, um Skills der Personen zu erfassen und zu finden. Die über 350 erfassten Skills umfassen z.B. verschiedene Open-Source-Software wie Hibernate, Techniken wie Design Thinking bis hin zu Zertifikaten wie ISTQB Certified Tester. Wir haben zusätzlich ein Plugin entwickelt, das für jede technische Komponente eine Übersicht der Personen bietet, die diese Skills markiert haben. Durch diese Verknüpfung können Teammitglieder schnell und gezielt Hilfe über verschiedene Navigationswege suchen und finden. Über das SkillExchange Plugin organisieren wir unternehmensweit Projektunterstützung.
Templates
Templates in Backstage sind Skripte, die per Knopfdruck, nach Eingabe von Parametern, ausgelöst werden können. Wir haben die Grundlagen verschiedener fachlicher Projektkomponenten, z.B. Java Spring Boot oder Next.js verallgemeinert und in ihnen weitere Best Practices, CI-Skripte, Codeformatierungen bis hin zu Code und Testbeispielen hinzugegeben – dies ist unser Goldener Pfad.
Wird ein Template genutzt, präsentiert sich eine Eingabemaske, über welche der Name für die neue Komponente und Daten, wie die Beschreibung oder der Repositorypfad, erfasst werden. Alle folgenden technischen Schritte laufen automatisch ab, von der Anlage des Repositories, dem Kopieren von CI/CD Skripten, dem Ersetzen von Platzhaltern, über Einstellungen in Gitlab bis zur Anlage der Anwendung im Kubernetes Cluster. So kann man anhand unseres Web App Projekt Templates eine neue Webanwendung auf Basis von Next.js nach fünf Minuten auf einem Server bereits nutzen. Mit unserem Arc42 Dokumentations Addon Template, kann man für ein bestehendes Repository, alles Notwendige für eine Architekturdokumentation nachrüsten, mit fertigem Inhaltsverzeichnis und Kapitelbeispielen und mit automatisierter PDF-Generierung und Ablage auf dem Fileshare.
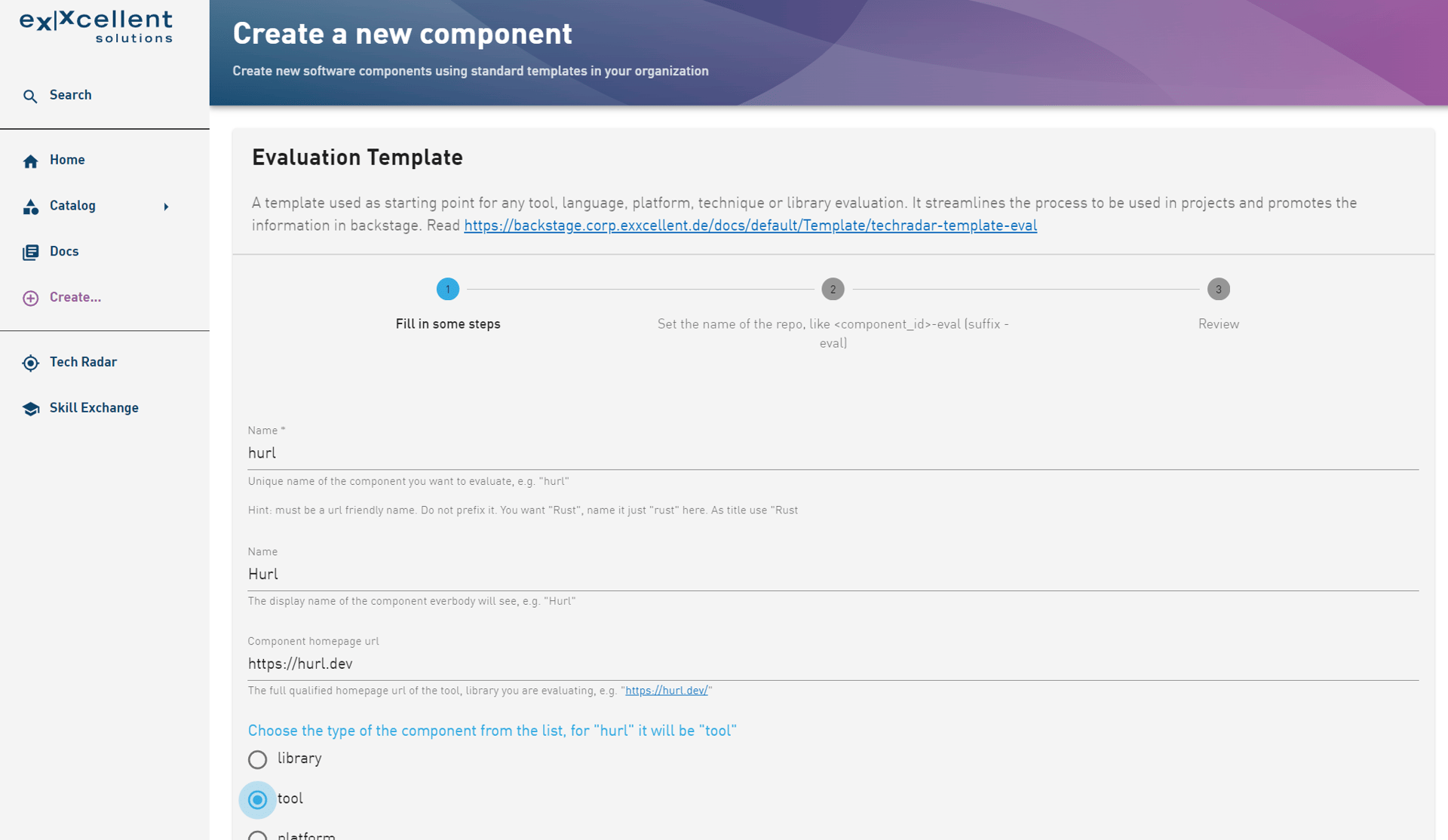
 Evaluation Template (© eXXcellent solutions)
Evaluation Template (© eXXcellent solutions)
Ergebnis
Backstage ist die zentrale Anlaufstelle im Unternehmen geworden, für einen Überblick und zur Suche der Skills, Projekte, Templates und Dokumentation, d.h. unser Wissensmanagement rund um unsere Projekte.
Bei unserer stetig steigenden Zahl von Mitarbeitenden und Projekten überblicken wir jederzeit, welches Know-how im Unternehmen vorhanden ist, um davon bei neuen Projekten zu profitieren und die individuelle Lernkurve eines jeden Projektes möglichst kurz zu halten.
Die Projekte sind homogener und können daher effizienter und wirtschaftlich umgesetzt werden, weil Learnings geteilt werden und Synergien durch Templates genutzt werden.
Wir konnten innerhalb kurzer Zeit alle laufenden Projekte mit den über 150 Open Source Komponenten erfassen und verbinden. Über 90 Prozent der Entwickler:innen haben ihre individuellen Skills aus über 350 möglichen transparent erfasst. Mit den zehn erstellten Templates kann innerhalb von Minuten eine neue Projektkomponente mit unseren Best Practices erstellt werden.
Durch die strukturierte Datenablage können wir Fragen beantworten, die bisher nur auf Erfahrung basierten: “Welche Programmiersprachen und Technologien setzen wir am häufigsten ein?”, “Welche Personen arbeiten, in mehr als einem Projekt?”, “Wie viele Experten haben wir für die SQL-Datenbank und welche sind dies?”
Weitere technische Details beschreiben wir auf unserem Tech-Blog.
Weitere Informationen:
|
Sie haben Fragen zum Thema? Schreiben Sie mir gerne eine E-Mail. Ich freue mich über Ihre Anfrage!
Oder informieren Sie sich über unsere Lösungen & Kompetenzen auf unserer Webseite: |
Über Oliver Pehnke

|
Oliver Pehnke ist Senior Software Architect bei eXXcellent solutions speziell im Bereich der Web-Anwendungen. Er hat langjährige Architektur- und Entwicklungserfahrung in Projekten, besonders mit Content Management Systemen und das seit der ersten Stunde der CMS wie Wordpress und Liferay bis zu modernen Ansätzen wie Directus und Strapi in Kombination mit z.B. Jekyll und Gatsby. |
Tags: Alle Blogbeiträge, Technologien, Entwicklung & Methodik, Wissen & Weiterbildung