Unsere Kunden haben eine Vielzahl unterschiedlichster Projekte und Wünsche, die ebenso unterschiedlichen Softwares auf verschiedenen Plattformen bedürfen. Doch haben alle Projekte eines gemeinsam: Informationen müssen vermittelt und Daten verstanden werden. Sei es bereits im Prozess der Planung eines Projektes, oder in der Benutzung der Software durch einen Endkunden - Kommunikation und Verständlichkeit spielen stets eine wichtige Rolle. Ein Mittel zur Verwirklichung solcher Prozesse nehmen wir heute genauer unter die Lupe: Diagramme, in der Form von Apache ECharts.
Diagramme sind toll!
Diagramme gibt es in unzähligen Formen und Ausprägungen. Sie können dabei helfen, komplizierte Sachverhalte besser zu verstehen, große Datenmengen besser zu überschauen und zu interpretieren, Trends und Tendenzen zu identifizieren und Muster und Regelmäßigkeiten zu erkennen. Auch bei simplen Gegebenheiten können visuelle Unterstützungen ein Verständnis beschleunigen oder es schlicht angenehmer gestalten, Informationen zu finden und abzulesen.
Interaktive Diagramme sind eine beliebte Methode, um das Arbeiten für Benutzer einer Software leichter und effizienter zu machen. Dazu kann man bereits Diagramme zählen, die einen Zoom anbieten, bei dem sich die Skalen und ggf. auch die Datenpunkte selbst anpassen. Interaktiver sind etwa anklickbare Datenpunkte und das Einblenden weiterer Informationen, oder das Ein- und Ausblenden von Skalen, Legenden, Hilfslinien oder weiteren Datensätzen. Auch das Anpassen der angezeigten Daten selbst ist umsetzbar.
Neben der Usability (Benutzerfreundlichkeit) und dem praktischen Nutzen spielen auch die Anschaulichkeit und Animationen eine größer werdende Rolle. Ein grafisch beeindruckendes Diagramm kann eine Software oder Webseite optisch aufwerten und die Aufmerksamkeit entsprechend lenken. Beispiele für solche Animationen sind sich aufbauende Diagramme oder die Transformation von einem Diagrammtyp zu einem anderen.
Apache ECharts Official Demo (© Apache ECharts)
Visualisierung von Daten mit Apache ECharts
Bei Recherchen für ein passendes Plotting-Framework, einem Werkzeug in der Programmierung, mit welchem man Diagramme (engl. „Plots“ oder „Charts“) für Webanwendungen erstellen kann, haben wir uns aus verschiedenen Gründen für Apache ECharts entschieden.
In einem unserer Kundenprojekte gibt es Bedarf für eine Vielzahl verschiedener, komplexer Diagramme, welche in einer Webanwendung eingebaut und interaktiv verwendbar sein sollen. Auch die Diagramme selbst sind teilweise speziell, im Sinne davon, dass man solche im Alltag selten zu Gesicht bekommt und nur wenige Frameworks solche überhaupt unterstützen. Ein konkretes Beispiel ist ein Quiver-Plot.

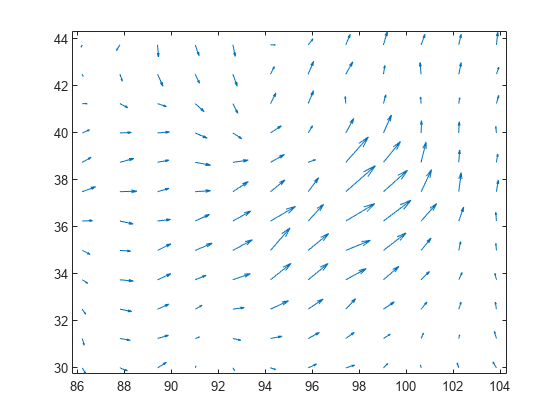
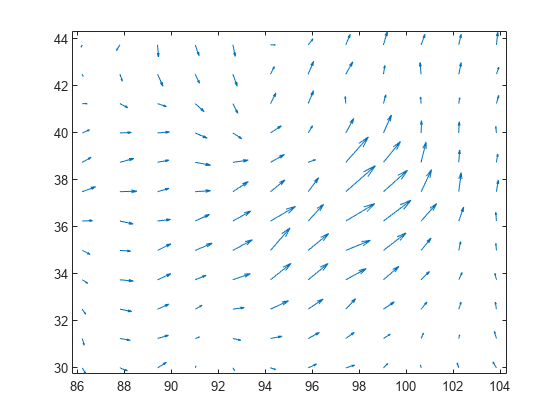
Matlab Quiver-Plot (© Mathworks)
Ein Quiver-Plot erinnert an Windströme auf einer Wetterkarte oder an Visualisierungen von Magnetfeldern. In einem Raster platzierte Pfeile haben unterschiedliche Längen und Ausrichtungen. So können sie, wie in den genannten Beispielen, etwa die Wind- oder Magnetfeldstärken und -Richtungen an einer bestimmten Position ausdrücken.
Wir können aus Gründen der Geheimhaltung nicht auf die besonderen Anforderungen des Kunden an diesen Quiver-Plot eingehen. Jedoch können wir die allgemeine Vorgehensweise grob aufzeigen, um ein bestimmtes Diagramm mit Apache ECharts zu entwickeln und dieses mit Extrawünschen auszustatten.
Im Folgenden ist ein solches Apache ECharts Diagramm in live zu betrachten – ein früher Prototyp des gewünschten Quiver-Plots, den wir zum Evaluieren der Eignung des Frameworks für unsere Zwecke erstellt haben:
Apache ECharts Demo: Das Ergebnis ist in der Menüleiste unter "Result" einsehbar (© eXXcellent solutions)
Der Quellcode beinhaltet schon einige Erweiterungen und Besonderheiten und ist deshalb so umfangreich. Das resultierende Diagramm sieht wie folgt aus:

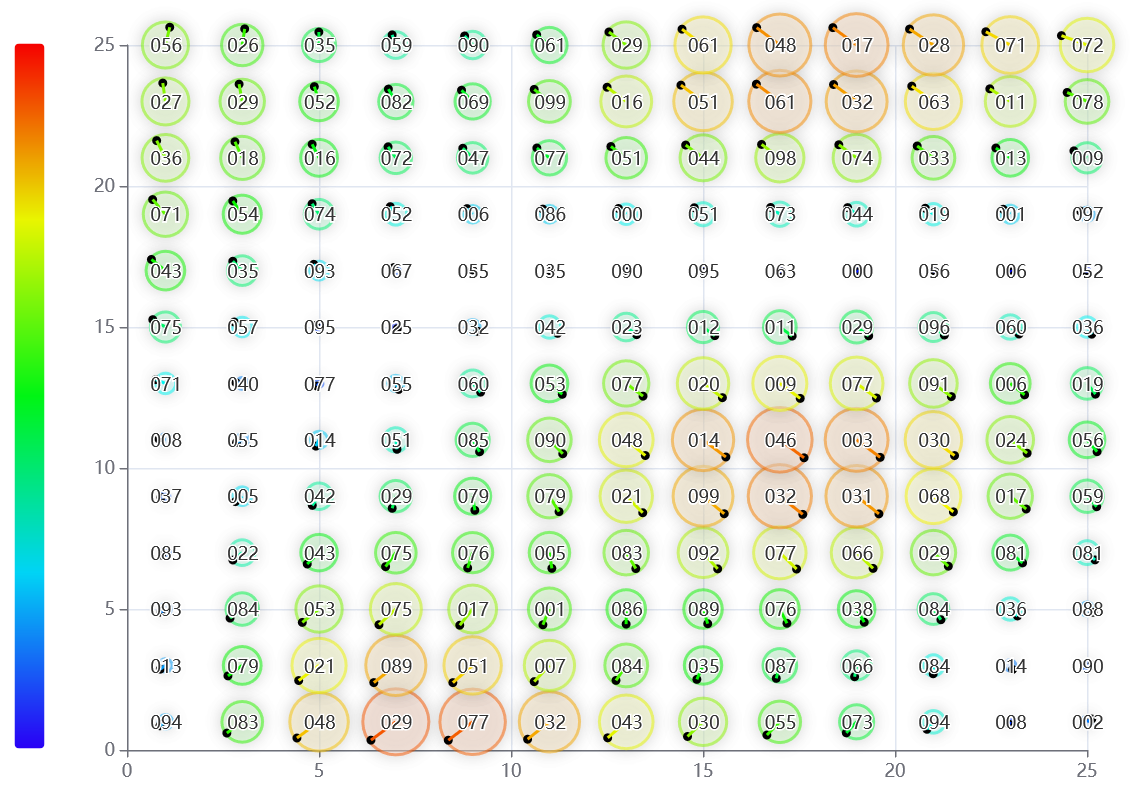
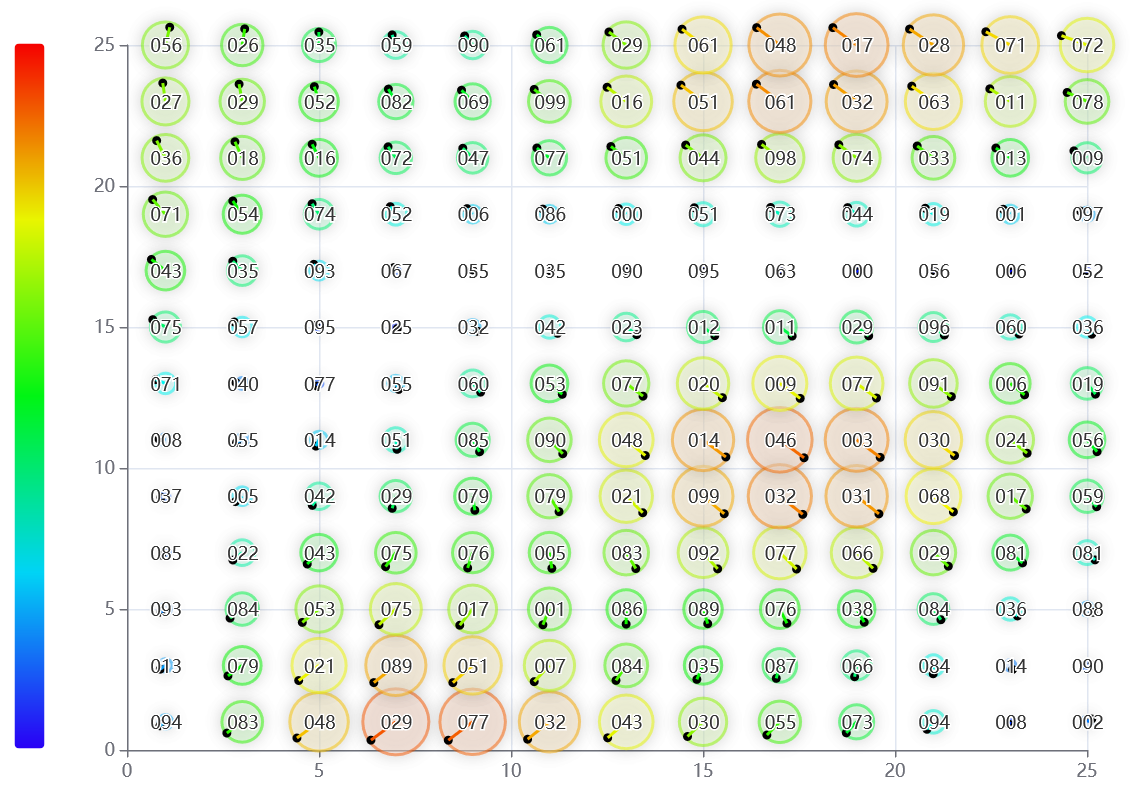
Quiver Plot via Apache ECharts (© eXXcellent solutions)
Diagrammen Leben einhauchen
Im HTML (eine Markup-Sprache zum Strukturieren textbasierter Inhalte eines Webdokuments) muss ausschließlich ein div (ein Behälter für andere HTML-Elemente) bereitgestellt werden, in welchem das Diagramm angezeigt werden soll. Dieses wird dann mittels Javascript referenziert und mit Leben gefüllt:
<code language=”javascript”>
const myChart = echarts.init(document.getElementById('main'));
</code>
Einem so erstellen Diagramm kann nun eine Vielzahl von Optionen mitgegeben werden, wie Achsenbeschriftungen und mehrere Datenpunkt-Serien. Einer jeden Serie teilt man zudem mit, um was für eine Art von Diagramm es sich handeln soll, also etwa „line“, „bar“ oder „pie“ für Linien-, Balken- oder Tortendiagramme. In unserem Fall verwenden wir das Schlüsselwort „custom“, um unser eigenes Diagramm zu erschaffen. In solch einem Fall müssen wir eine Funktion implementieren, die Anweisungen enthält, wie die einzelnen Datenpunkte einzuzeichnen sind. Dies ist dann das Herz unseres benutzerdefinierten ECharts, welches Sie bei Bedarf im Quellcode genauer betrachten können.
Benutzerdefinierung für ein Digramm via Apache ECharts (© eXXcellent solutions)
Wenn Sie selbstständig einsehen möchten, welche Möglichkeiten ECharts sonst noch anbietet, finden Sie hier die Dokumentation.
Apache ECharts: Approved!
Diagramme werten grafische Oberflächen in Software und Webseiten auf, erleichtern die Informationsaufnahme und das Arbeiten. Apache ECharts und vergleichbare Frameworks sind leicht zu verwenden und für komplexe Spezialwünsche ausgelegt. Wer solche Technologien einsetzt, gewinnt nicht nur hinsichtlich der Effizienz und Verständlichkeit, sondern auch Freude am Arbeiten mit Daten!
Weitere Informationen: